positionによるボックスの配置
ボックスの配置法
positionプロパティによって、ボックス配置のスキームが設定されます。ボックス配置のスキームには、次の4つがあります。
| 配置法 | positionの値 | 解説 |
|---|---|---|
| 通常配置 | static | 通常フロー及び浮動化によって配置する |
| 相対配置 | relative | 通常配置から位置を相対的にずらして配置する |
| 絶対配置 | absolute | 他のボックスを基準として配置する |
| 固定配置 | fixed | Webブラウザの表示域を基準として配置する |
ここで、相対配置は相対位置決め(relative positioning)とよばれ、基本的には通常配置の範疇に属します。絶対配置と固定配置は、絶対位置決め(absolutely positioning)とよばれ、ボックスは通常フローから完全に取り除かれて独立に配置されます。また、positionプロパティの値がstaticでないボックスを位置決めされたボックス(positioned box)といいます。位置決めされたボックスに対しては、z-indexプロパティによりボックスの重ね合わせ順を設定することができます。
このページでは、通常配置以外の配置法(相対配置・絶対配置・固定配置)について解説します。通常配置については、拙著「演習で力がつくHTML/CSSコーディングの教科書」などをご覧下さい。
ボックス配置を設定するプロパティ[ position・top・right・bottom・left ]
ボックスの配置法はpositionプロパティによって指定されます。
| 仕様 | CSS 2.1、CSS Positioned Layout Module Level 3 | |
|---|---|---|
| 値の書式 | static | relative | absolute | fixed | |
| 適用要素 | 全ての要素 | |
| 継承 | しない | |
| アニメーション | 不可 | |
| 初期値 | static | |
| 値の説明 | static | 通常の位置に配置する(通常フロー)。この場合、top・right・bottom・leftプロパティの値は無視される。 |
| relative | 通常の位置からのオフセットをtop・right・bottom・leftプロパティで指定する。 | |
| absolute | positionの値がstaticではない直近の祖先要素のパディングボックスに対する位置をtop・right・bottom・leftプロパティで指定する。 | |
| fixed | Webページの表示域に対する位置をtop・right・bottom・leftプロパティで指定する。 | |
位置決めされたボックスの位置は、top、right、bottom、leftプロパティによって設定されます。
| 仕様 | CSS 2.1、CSS Transitions | |
|---|---|---|
| 値の書式 | auto | <長さ> | <パーセント値> | |
| 適用要素 | 全ての要素 | |
| 継承 | しない | |
| アニメーション | 長さ、パーセント値として | |
| 初期値 | auto | |
| 値の説明 | 長さ | 実数値+単位で指定する。 |
| パーセント値 | 親要素の内容領域の幅もしくは高さに対する相対値を意味する。 | |
| auto | 通常の位置に配置するように算出される。 | |
相対配置
positionプロパティの値をrelativeとすると、ボックスは相対配置されます。相対配置では、ボックスは次の順番で配置されます。
- ボックスにpositionプロパティが設定されていないとして、通常フローでボックスを配置します。さらに、ボックスに浮動化の指定がある場合は、それに従ってボックスを移動して配置します。
- 1で配置した位置から、top・right・bottom・leftプロパティで指定されたオフセットだけ位置をずらします。topは基準位置から下方向、rightは左方向、bottomは上方向、leftは右方向の移動距離となります。このとき、元の位置にあったボックスの部分は空白として残ります。この相対配置による移動で、他のボックスの配置は影響を受けません。
positionの値がrelativeの場合、topとbottomを両方指定するとtopが、leftとrightを両方指定するとleftの値が優先されて用いられます。
このように、相対配置は基本的には通常フローもしくは浮動化の規則で配置されます。次の絶対配置の説明で述べるように、相対配置されたボックスは絶対配置されたボックスの基準領域(包含ブロック)となります。
相対配置の例①
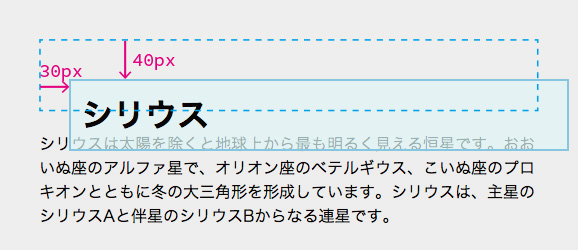
| <h1>シリウス</h1> | |
| <p>シリウスは太陽を除くと地球上から最も明るく見える恒星です。おおいぬ座のアルファ星で、オリオン座のベテルギウス、こいぬ座のプロキオンとともに冬の大三角形を形成しています。シリウスは、主星のシリウスAと伴星のシリウスBからなる連星です。</p> |
| h1 { | |
| padding: 40px; | |
| border: 2px solid skyblue; | |
| background-color: rgba(225,255,255,0.7); | |
| position: relative; | |
| top: 40px; left: 30px; | |
| } |

この例では、h1ボックスを相対配置しています。topプロパティで上オフセットを40px、leftプロパティで左オフセットを30pxに設定して、通常フローの位置からずらして配置しています。この際、相対配置される前の(通常フローで配置された)ボックスは埋められずに空白として残ります。また、相対配置したボックスは他のボックスの配置には影響しないため、他のボックスに重なって表示されます。
相対配置の例②
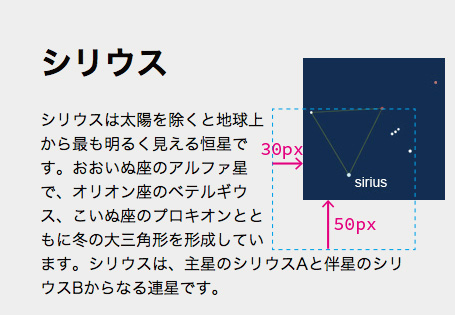
| <h1>シリウス</h1> | |
| <img src="sirius.jpg"> | |
| <p>シリウスは太陽を除くと地球上から最も明るく見える恒星です。おおいぬ座のアルファ星で、オリオン座のベテルギウス、こいぬ座のプロキオンとともに冬の大三角形を形成しています。シリウスは、主星のシリウスAと伴星のシリウスBからなる連星です。<p> |
| img { | |
| position: relative; | |
| top: -50px; left: 30px; | |
| float: right; | |
| } |

この例では、imgボックスに対して、相対配置と浮動化の両方を設定しています。相対配置を指定した場合でも、浮動化の設定は有効です。まず、imgボックスは浮動化の設定に従って右側に配置され、他の要素内容が回り込んで配置されます。その後、相対配置の設定に従って、左に30px、上に-50pxのオフセットをとって配置されます。この場合も、相対配置される前のボックスは埋められず空白として残ります。また、相対配置したボックスは他のボックスの配置には影響しないため、他のボックスに重なって表示されます。
相対配置の例③
| <!DOCTYPE html> | |
| <html lang="ja"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>相対配置の例</title> | |
| <style type="text/css"> | |
| ul.photoalbum li img { | |
| display: block; | |
| width: 200px; | |
| margin: 0 auto 10px; | |
| } | |
| ul.photoalbum li:after { | |
| content: attr(title); | |
| color: darkblue; | |
| } | |
| ul.photoalbum li { | |
| list-style-type: none; | |
| width: 200px; | |
| padding: 10px 10px 20px; | |
| margin: 5px; | |
| position: relative; | |
| float: left; | |
| background-color: white; | |
| -webkit-box-shadow: 0 5px 8px gray; | |
| -moz-box-shadow: 0 5px 8px gray; | |
| box-shadow: 0 5px 8px gray; | |
| font-size: 20px; | |
| text-align: center; | |
| } | |
| ul.photoalbum li:nth-child(2n+1) { | |
| -webkit-transform: rotate(-10deg); | |
| -moz-transform: rotate(-10deg); | |
| transform: rotate(-10deg); | |
| top: 15px; | |
| } | |
| ul.photoalbum li:nth-child(2n) { | |
| -webkit-transform: rotate(5deg); | |
| -moz-transform: rotate(5deg); | |
| transform: rotate(5deg); | |
| left: 10px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <ul class="photoalbum"> | |
| <li title="Mars"><img src="mars.jpg"></li> | |
| <li title="Jupiter"><img src="jupiter.jpg"></li> | |
| <li title="Saturn"><img src="saturn.jpg"></li> | |
| </ul> | |
| </body> | |
| </html> |

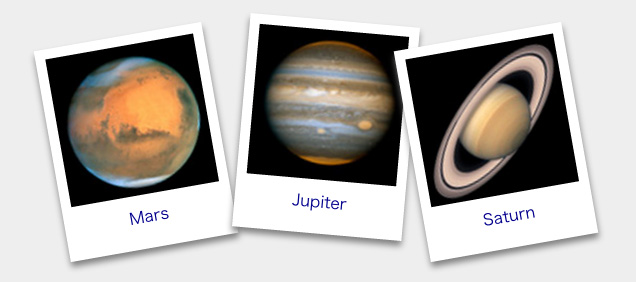
写真をプリントして壁に貼ったような画面にしています。この際、各々の写真を相対配置にして(21行目)、通常位置からずらしたり(34行目、40行目)、回転させています(31〜33行目、37〜39行目)。相対配置にしてずらしたことで、写真が互いに重なって表示されています。
絶対位置決め
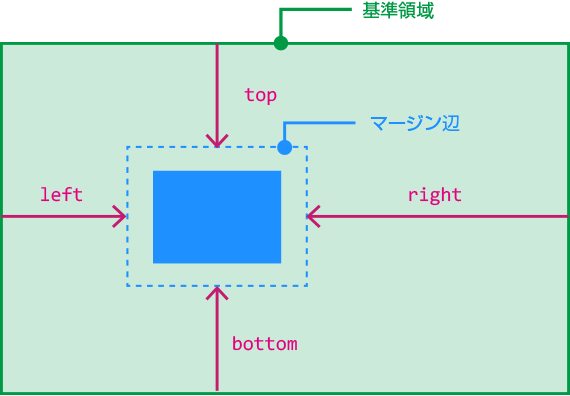
positionプロパティの値がabsoluteもしくはfixedの場合の配置法を、絶対位置決めといいます。絶対位置決めでは、top・right・bottom・leftプロパティの値は、基準となる長方形領域(包含ブロック)の各辺から内側に向かった距離となります。基準となる長方形は、positionプロパティの値に応じて、次のようになります。
| position値 | 基準領域 |
|---|---|
| absolute |
positionの値がstaticではない直近の祖先要素が形成する。基準領域は、当該祖先要素が何であるかによって、次のように決定される。 当該祖先要素がインラインレベル要素である場合インラインレベルボックスの場合、一般にボックスは複数の行に分割される。基準領域は、分割されたボックスの内、最初と最後のボックスのパディング辺から次のように決定される。
ここで、インラインレベルボックスが分割されている場合、基準領域の幅は負の値をとることがある。 当該祖先要素がインラインレベル要素でない場合該当する祖先要素のパディングボックスが基準領域となる。 位置決めされた祖先要素がない場合html要素のパッディングボックス(初期包含ブロック)が基準領域となります。 |
| fixed | Webブラウザの表示域(ビューポート) |

絶対位置決めされたボックスは、異なるレイヤーに配置され、他のボックスの配置に影響しません。絶対位置決めされたボックスは、他のボックスの前後関係とは無関係となります。そのため、絶対位置決めを用いる場合は、その要素が文書内の文脈でどのような意味合いを持っているか、切り離しても意味が通じるかどうか、スタイルシートを用いなかった場合にどのように配置されるか、などを十分に考慮して用いる必要があります。
また、絶対位置決めの指定と浮動化を同時に指定することはできません。positionプロパティの値がabsolute・fixedの場合は、floatプロパティの値はnoneとなり、絶対位置決めが優先されます。
絶対配置の例
絶対配置の例①
| h1 { | |
| position: relative; | |
| padding: 20px; | |
| border: 2px solid darkblue; | |
| background-color: lightyellow; | |
| } | |
| span { | |
| position: absolute; | |
| top: 0; right:0; | |
| font-size: 12px; | |
| padding: 5px; | |
| background-color: darkblue; | |
| color: white; | |
| } |
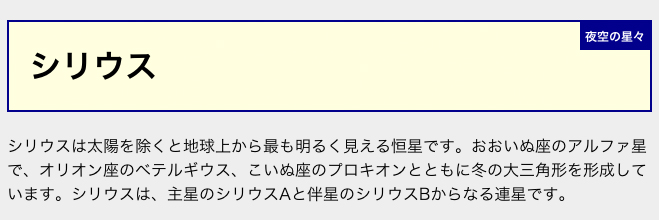
| <h1>シリウス<span>夜空の星々</span></h1> | |
| <p>シリウスは太陽を除くと地球上から最も明るく見える恒星です。おおいぬ座のアルファ星で、オリオン座のベテルギウス、こいぬ座のプロキオンとともに冬の大三角形を形成しています。シリウスは、主星のシリウスAと伴星のシリウスBからなる連星です。<p> |

h1要素を相対配置、span要素を絶対配置しています。h1要素に対してはtop・leftなどの指定をしていないため通常フローでの配置と同じとなっています。span要素の直近のpositionがstaticではない祖先要素はh1要素となっており、h1要素の内容領域の右上角にspanボックスがすきま無く配置されます。
この例のように、ボックスAをボックスBの内容領域を基準領域として絶対配置する場合は、ボックスBに対してpositionプロパティの値をstaticではなくrelativeとしておく必要があります。
絶対配置の例②
| span.text { | |
| position: relative; | |
| margin-right: 10px; | |
| border: 8px solid lightgreen; | |
| padding: 10px; | |
| line-height: 4; | |
| } | |
| span.marker { | |
| position: absolute; | |
| top: -35px; left:0; | |
| font-size: small; | |
| color: white; | |
| line-height: 1.5; | |
| background-color: red; | |
| } |
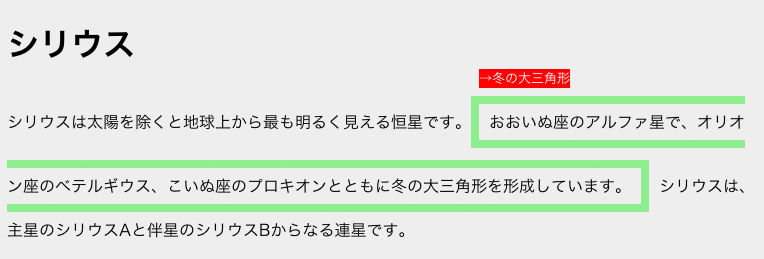
| <h1>シリウス</h1> | |
| <p>シリウスは太陽を除くと地球上から最も明るく見える恒星です。<span class="text"><span class="marker">→冬の大三角形</span>おおいぬ座のアルファ星で、オリオン座のベテルギウス、こいぬ座のプロキオンとともに冬の大三角形を形成しています。</span>シリウスは、主星のシリウスAと伴星のシリウスBからなる連星です。</p> |

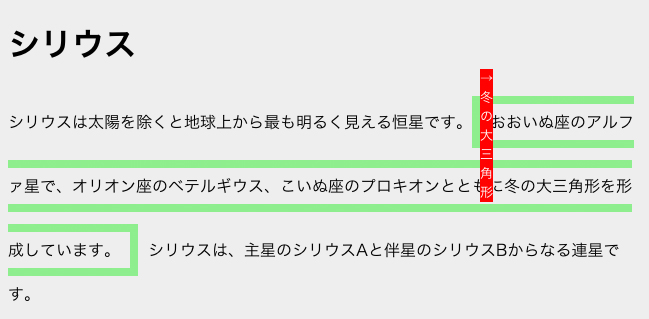
クラス名がtextのspan要素Aを相対配置、クラス名がmarkerのspan要素Bを絶対配置しています。上図のように、要素Bの基準領域は、要素Aの生成するインラインボックスのパディング辺の先頭の左上と末尾の右下を頂点とする長方形となります。次の図のように、末尾の頂点が先頭の頂点より前にあると、基準領域の幅は負の値となります。

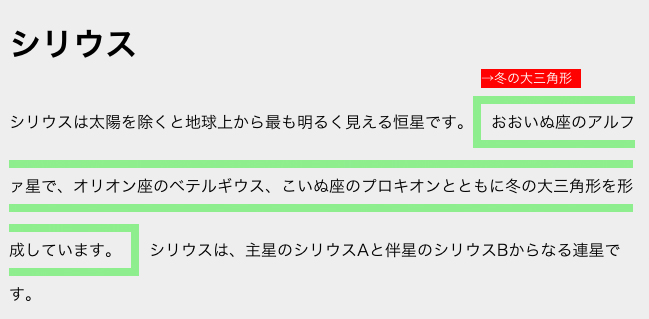
この場合、要素Bの生成するボックスの幅は、1文字が収まる最小幅となり、要素内容を収めるように高さが自動調節されます。これを避けるには、次のように要素Bの幅を設定しておきます。
| span.text { | |
| position: relative; | |
| margin-right: 10px; | |
| border: 8px solid lightgreen; | |
| padding: 10px; | |
| line-height: 4; | |
| } | |
| span.marker { | |
| position: absolute; | |
| top: -35px; left:0; | |
| width: 100px | |
| font-size: small; | |
| color: white; | |
| line-height: 1.5; | |
| background-color: red; | |
| } |

絶対配置の例③
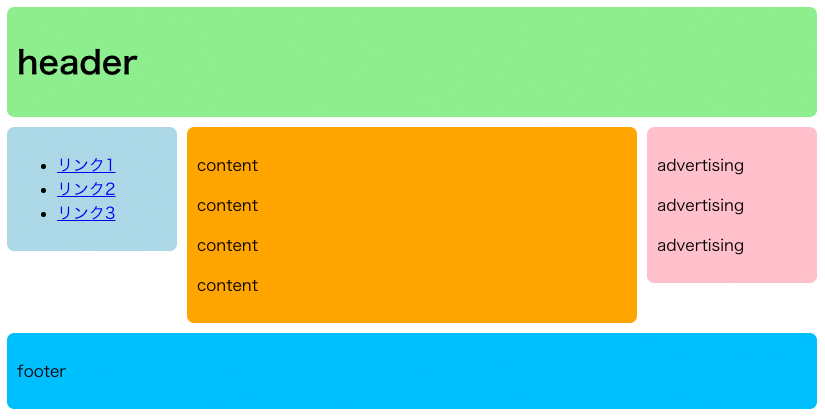
絶対配置を使って3段組を行う方法を示します。絶対配置を使って段組を行うと、各パーツのHTML文書での記述の順序を自由に変えられ、各ボックスの幅や高さなども自由に設定できます。
| #container { | |
| position: relative; | |
| margin: 0 auto; | |
| min-width: 680px; | |
| max-width: 960px; | |
| } | |
| header,nav,main,aside,footer { | |
| border-radius: 7px; | |
| padding: 10px; | |
| } | |
| header { | |
| margin-bottom: 10px; | |
| height: 90px; | |
| background-color: lightgreen; | |
| } | |
| nav { | |
| position: absolute; | |
| width: 150px; | |
| background-color: lightblue; | |
| } | |
| main { | |
| min-width: 300px; | |
| margin-left: 180px; | |
| margin-right: 180px; | |
| background-color: orange; | |
| } | |
| aside { | |
| position: absolute; | |
| right: 0px; | |
| width: 150px; | |
| background-color: pink; | |
| } | |
| nav,aside { | |
| top: 120px | |
| } | |
| footer { | |
| margin: 10px 0; | |
| height: 60px; | |
| background-color: deepskyblue; | |
| } |
| <body> | |
| <div id="container"> | |
| <header><h1>header</header></header> | |
| <nav> | |
| <ul> | |
| <li><a href="link1.html">リンク1</a></li> | |
| <li><a href="link2.html">リンク2</a></li> | |
| <li><a href="link3.html">リンク3</a></li> | |
| </ul> | |
| </nav> | |
| <main> | |
| <p>content</p><p>content</p><p>content</p><p>content</p> | |
| </main> | |
| <aside> | |
| <p>advertising</p><p>advertising</p><p>advertising</p> | |
| </aside> | |
| <footer><p>footer</p></footer> | |
| </div>; | |
| </body>; |

この例では、header要素、main要素、footer要素をコンテナであるdiv#container要素の中に通常フローで配置し、nav要素とaside要素を絶対配置しています(17行目、28〜30行目)。mainボックスの左右は、navボックスとasideボックスが配置できるように、マージンを設定して隙間を作っています(23、24行目)。ここで、div#container要素に対して、positionプロパティの値をrelativeとしています(2行目)。これにより、nav要素とaside要素を絶対配置する際の基準領域は、div#container要素のパディングボックスとなります。また、3段組は左右を固定幅、中央を可変幅とし、コンテナ全体の幅は680pxから960pxの間をとるようにしています(4〜5行目)。
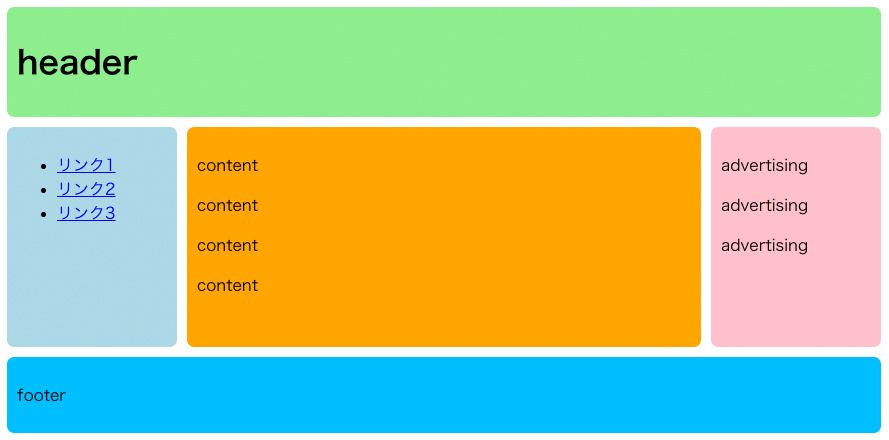
この例では、3段組の全体の高さはmainボックスの高さとなっており、他のボックスの高さは不揃いとなっています。次のように、navボックスとasideボックスのbottomプロパティの値を指定すれば、navボックス、mainボックス、asideボックスの高さを揃えることができます。
| nav,aside { | |
| top: 120px | |
| bottom: 90px | |
| } |

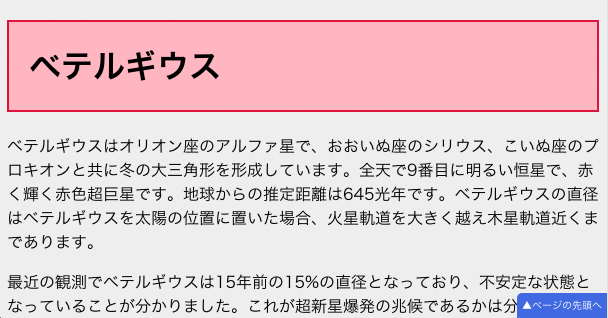
固定配置の例
固定配置での基準領域は、Webブラウザの表示域(ビューポート)となります。そのため、固定配置されたボックスは、Webページをスクロールしても表示位置を変えません。
固定配置の例①
| h1 { | |
| padding: 20px; | |
| border: 2px solid crimson; | |
| background-color: lightpink; | |
| } | |
| a#totop { | |
| position: fixed; | |
| bottom: 0; right:0; | |
| padding: 5px; | |
| background-color: royalblue; | |
| border-radius: 5px 0 0 0; | |
| font-size: 10px; | |
| color: white; | |
| text-decoration: none; | |
| color: white; | |
| } |
| <a href="#top" id="totop">▲ページの先頭へ</a> | |
| <h1>ベテルギウス</h1> |

a要素のpositionプロパティの値をfixedとして固定配置しています。fixedの場合は基準領域がWebページの表示域となるため、スクロールしてもいつでもWebページの右下の同じ位置に表示されます。
絶対位置決めされた要素の位置と大きさの決定
絶対位置決めされた要素の位置と大きさがどのように決定されるかについて説明します。この場合、top・right・bottom・leftプロパティ、width・heightプロパティ、marginプロパティの値がautoを取り得るので、autoか指定値かによってさまざざまな組み合わせが生じ、少々複雑です。
絶対位置決めされた非置換要素の水平位置と幅の決定
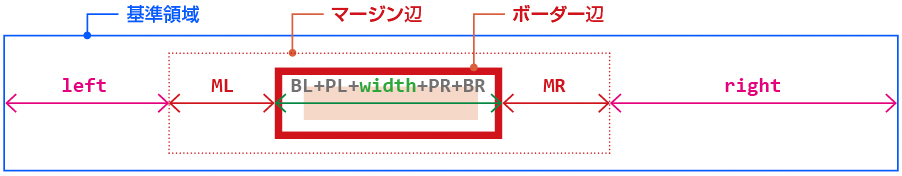
絶対位置決めされた非置換要素の水平方向の位置と幅がどのように決定されるかを説明します。これらは、width,margin-left,margin-right,left,rightプロパティの値が各々autoであるかどうかで処理方法が異なります。これらのプロパティの算出値は、次の式(1)を満たさなければなりません。
- 基準領域の幅 =
- 内容領域の幅(width) + 左右のpaddingの合計(PL+PR)
- + 左右のborderの幅の合計(BL+BR) + 左右のmarginの合計(ML+MR)
- + left + right + (もしあればスクロールバーの幅)……(1)

パディング、ボーダーの幅はautoを取ることはできないため、いつでも指定された値となります。
以下の説明では、次の用語を導入します。
マージン詰めする
margin-leftもしくはmargin-rightがautoであるとき、autoの算出値を0とする。
静的位置
positionの値がstaticでfloatの値がnoneと仮定したときの基準領域の左辺[右辺]からボックスの左[右]マージ辺までの距離のこと。
ここで、directionの値によって異なる記述となる場合は、A[B]という形で書いています。Aはdirectionの値が"ltr"(左から右)の場合、Bはdirectionの値が"rtl"(右から左)の場合です。
CSS3(CSS Positioned Layout Module Level 3)で規定されているルールは以下の通りです。
絶対配置された非置換要素の水平方向の位置と幅
❶ width,left,rightが全てautoのとき(autoの数が3つの場合)
はじめに、マージン詰めを行います。次に、静的位置を求めleft[right]の値とします。最後に、widthを内容に合わせて縮めた幅("shrink-to-fit" width)とします。残るright[left]の値は式1を解いて求めます。
❷ width,left,rightが全てautoでないとき(autoの数が0の場合)
margin-leftとmargin-rightが共にautoであれば、margin-leftとmargin-rightが等しいという条件の下、式(1)を解いて求めます。その結果、margin-leftとmargin-rightの値が負になった場合は、margin-left[margin-right]を0として、margin-right[margin-left]について式(1)を解いて求めます。
margin-leftとmargin-rightのいづれかがautoで他方がautoでないときは、autoの値を式(1)を解いて求めます。
margin-leftとmargin-rightが共にautoでないときは、制約条件が厳しすぎて式(1)を満たす解が一般にはありません。この場合は、right[left]の指定値を無視して式(1)を解いて求めます。
❶でも❷でもない場合(autoの数が1もしくは2の場合)
マージン詰めを行い、次の3つのルールの内で当てはまるものを適用します。
1.widthがautoでleftとrightの一方がautoで他方がautoでない場合
widthを内容に合わせて縮めた幅("shrink-to-fit" width)とし、値がautoであるleftもしくはrightの値を式(1)を解いて求めます。
2.widthがautoでなく、leftとrightが共にautoである場合
静的位置を求めleft[right]の値とします。残るright[left]の値は式(1)を解いて求めます。
3.width,left,rightの内1つだけがautoで他の2つがautoではない場合
autoであるプロパティの値を式(1)を解いて求めます。
次に、上のルールによってどのように水平方向の位置と幅が決定されるかを、次のHTML文書にスタイルを設定して具体的に表示例を示しながら、場合分けして説明していきます。
| <section> | |
| テキスト1 | |
| <p>ブロックレベルボックス</p> | |
| テキスト2 | |
| </section> | |
| <section> | |
| テキスト1 | |
| <span>インラインレベルボックス</span> | |
| テキスト2 | |
| </section> |
ここで、p要素とspan要素で水平方向の配置の方法が同じである場合は、p要素の配置例のみを示すことにします。また、スタイルは、次のものに例で示されているものを追加するという形で設定します。
| section { | |
| position: relative; | |
| width: 600px; | |
| height: 130px; | |
| padding: 30px; | |
| margin-top: 10px; | |
| border: 2px solid blue; | |
| background-clip: content-box; | |
| background-color: beige; | |
| } | |
| p { | |
| padding: 5px; | |
| border: 2px solid red; | |
| background-color: mistyrose; | |
| } | |
| span { | |
| padding: 5px; | |
| border: 2px solid green; | |
| background-color: greenyellow; } | |
| } |
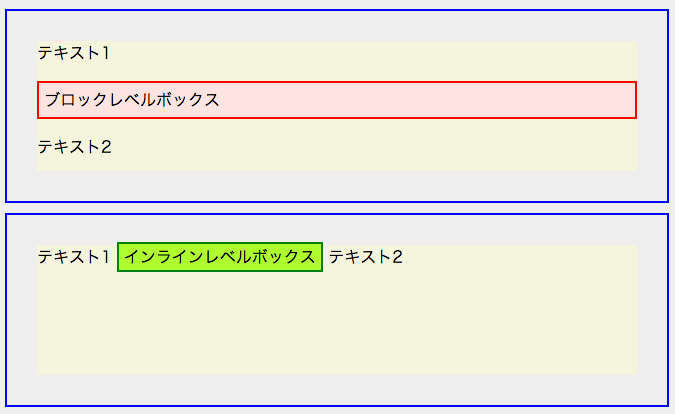
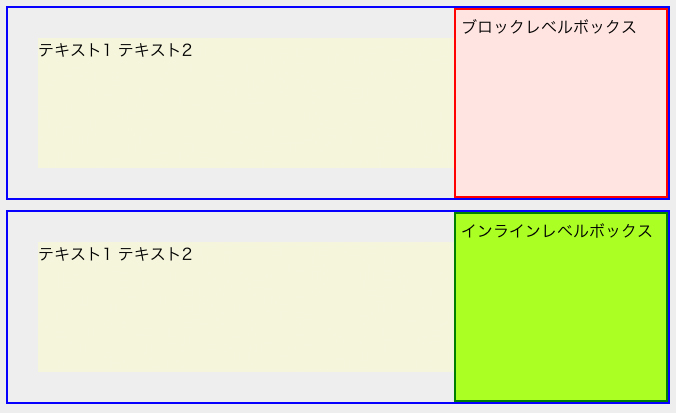
まず、p要素とspan要素のpositionプロパティの値が指定されていない(static)のときは次のように表示されます。

1.widthがautoの場合
(ⅰ) leftとrightが共にautoの場合
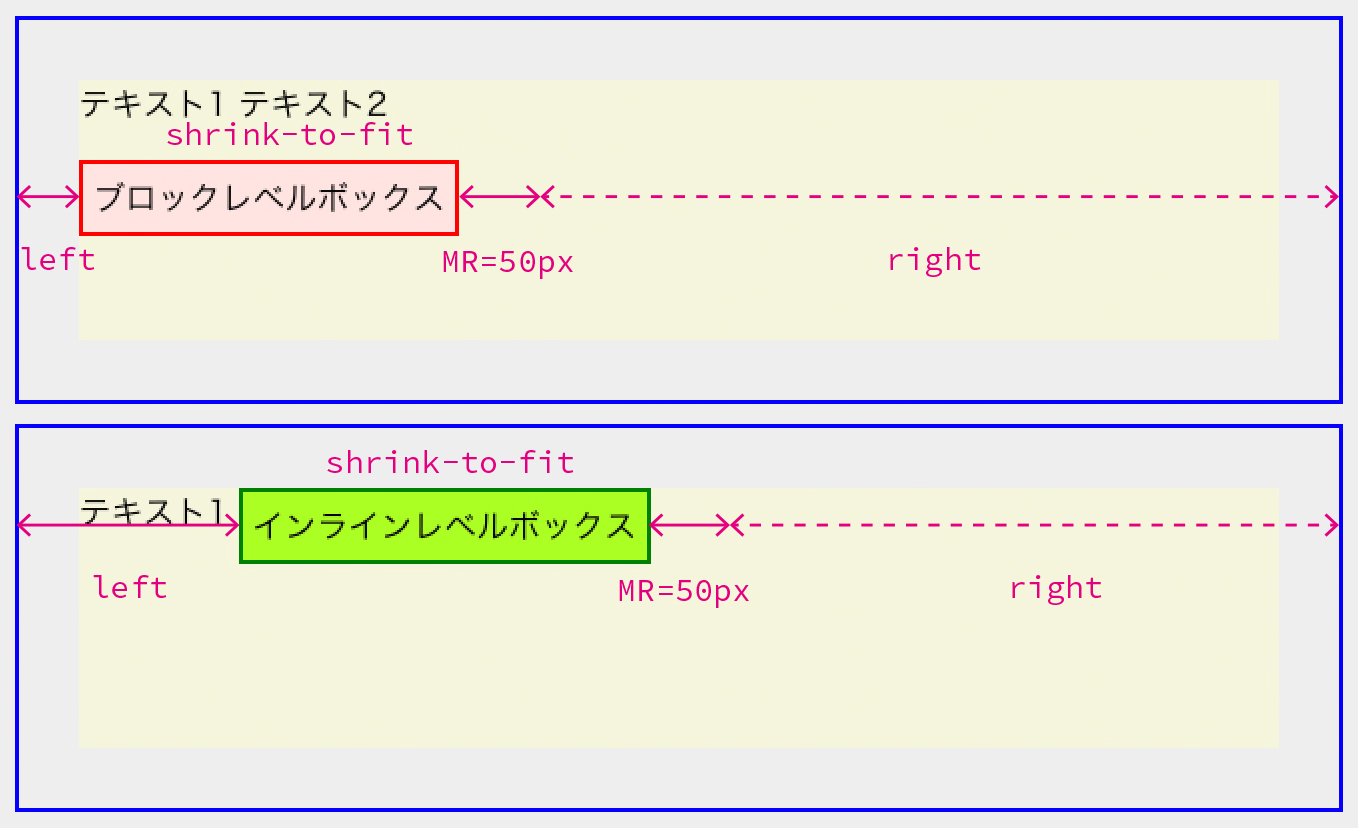
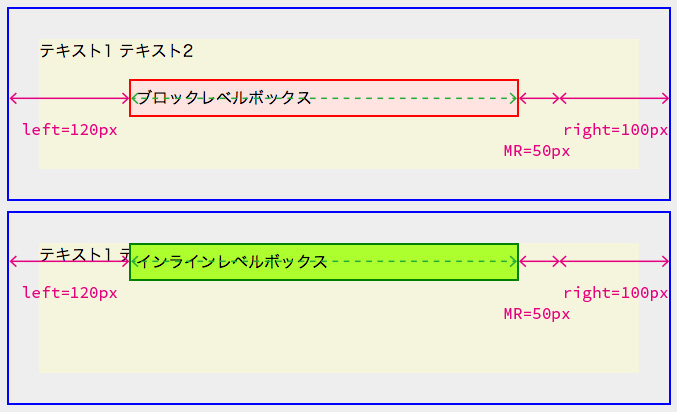
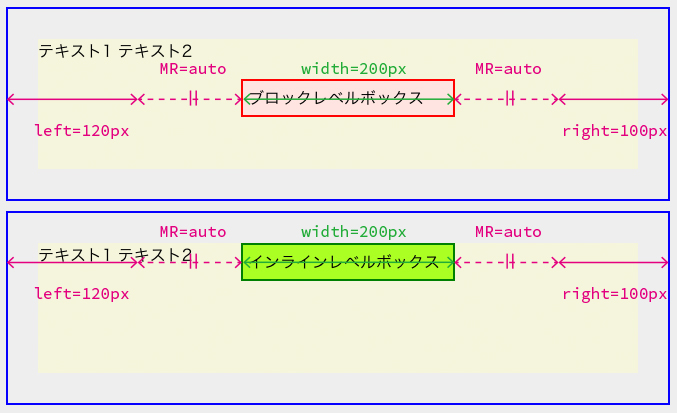
はじめに、マージン詰めを行います。次に、静的位置を求めleft[right]の値とします。最後に、widthを内容に合わせて縮めた幅("shrink-to-fit" width)とします。残るright[left]の値は式(1)を解いて求めます。表示例で、点線の部分は最終的に式(1)を解いて求めた長さであることを表しています。
| p,span { | |
| position: absolute; | |
| width: auto; | |
| left: auto; | |
| right: auto; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

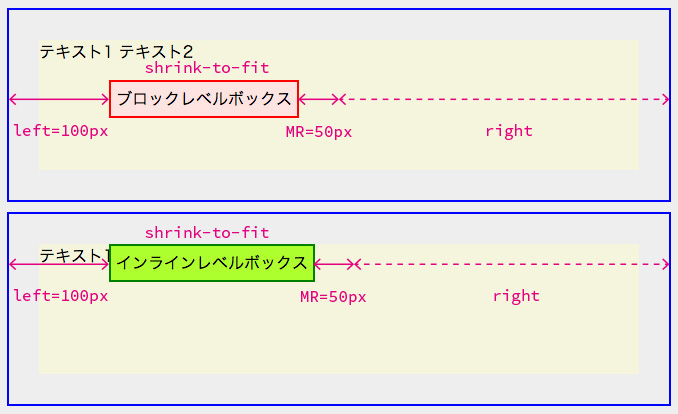
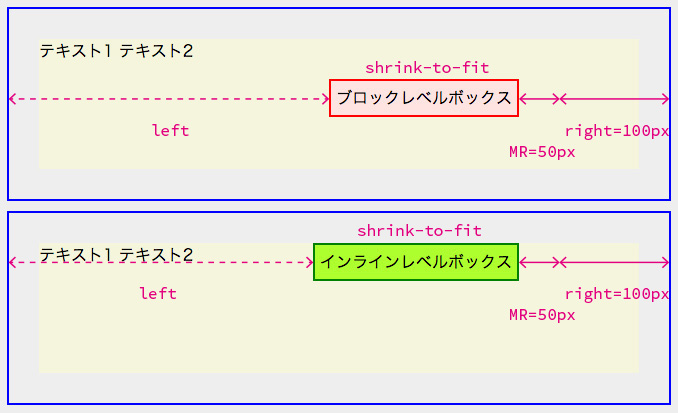
(ⅱ) leftとrightのいずれかが指定され、他方がautoの場合
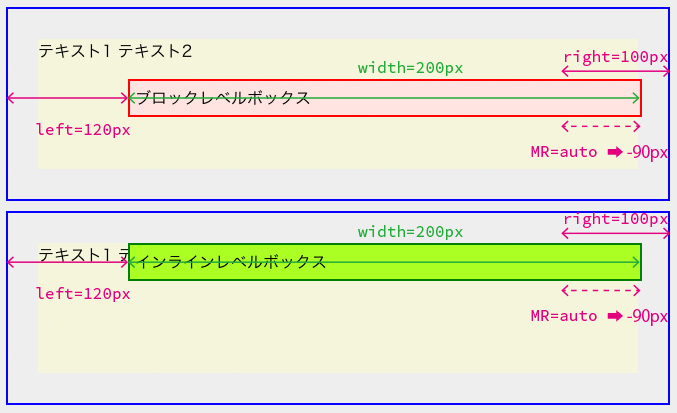
はじめに、マージン詰めを行います。次に、widthを内容に合わせて縮めた幅("shrink-to-fit" width)とし、値がautoであるleftもしくはrightの値は式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: auto; | |
| left: 100px; | |
| right: auto; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

| p,span { | |
| position: absolute; | |
| width: auto; | |
| left: auto; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

(ⅲ) leftとrightが指定されている場合
はじめに、マージン詰めを行います。次に、widthを式(1)を解いて求めます。表示例では、本当は式(1)を解いて求めたのはwidthですが、それにパディングとボーダーの幅を足したものを点線で表示しています。
| p,span { | |
| position: absolute; | |
| width: auto; | |
| left: 120px; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

2.widthが指定されている場合
(ⅰ) leftとrightが共にautoの場合
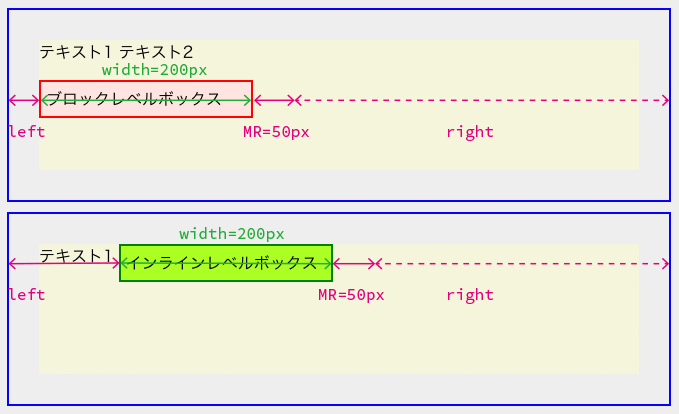
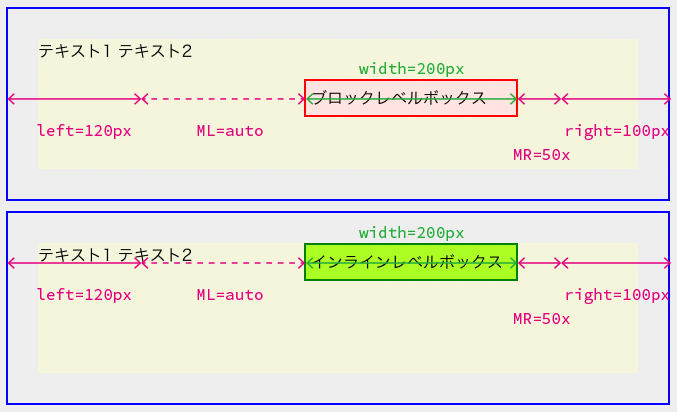
はじめに、マージン詰めを行います。次に、静的位置を求めleft[right]の値とします。残るright[left]の値は式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: auto; | |
| right: auto; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

(ⅱ) leftとrightのいずれかが指定され、他方がautoの場合
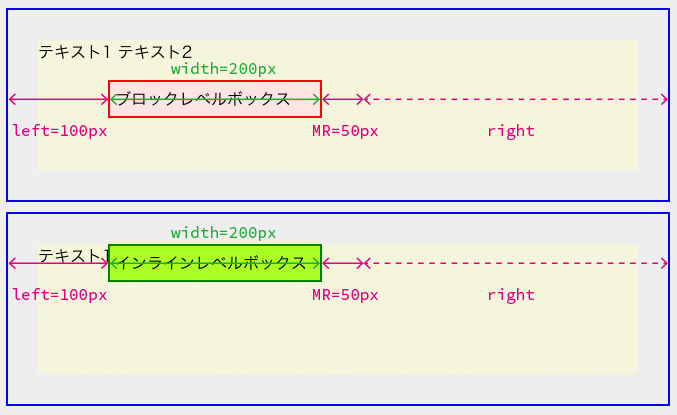
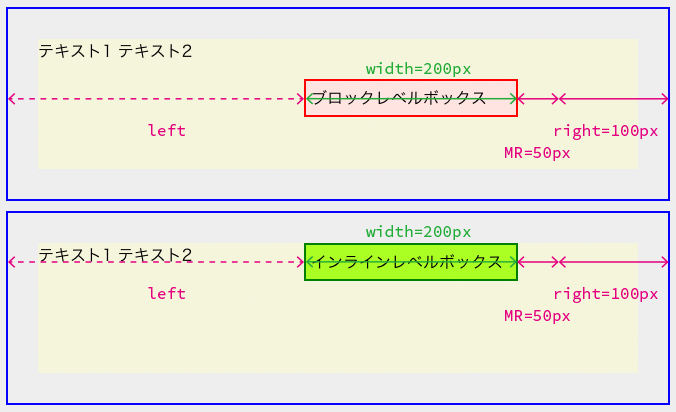
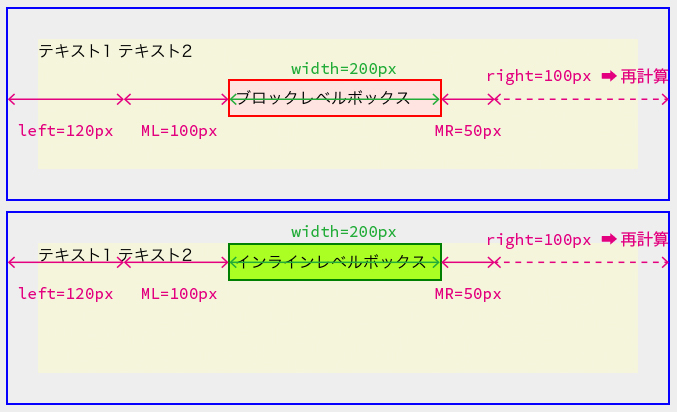
はじめに、マージン詰めを行います。次に、値がautoであるleftもしくはrightの値を式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: 100px; | |
| right: auto; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: auto; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

(ⅲ) leftとrightが指定されている場合
この場合、width,left,widthの全てが指定されており、margin-leftとmargin-rightの値に応じて、次のように処理されます。
(1) margin-leftとmargin-rightが共にautoの場合
margin-leftとmargin-rightが等しいという条件の下、式(1)を解いて求めます。その結果、margin-leftとmargin-rightの値が負になった場合は、margin-left[margin-right]を0として、margin-right[margin-left]について式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: 120px; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: auto; | |
| } |

| p,span { | |
| position: absolute; | |
| width: 500px; | |
| left: 120px; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: auto; | |
| } |

(2) margin-leftとmargin-rightのいずれかが指定され、他方がautoの場合
値がautoであるmargin-leftもしくはmargin-rightの値を式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: 120px; | |
| right: 100px; | |
| margin-left: auto; | |
| margin-right: 50px; | |
| } |

(3) margin-leftとmargin-rightが共に指定されている場合
制約条件が厳しすぎて式(1)を満たす解が一般にはありません。この場合は、right[left]の指定値を無視して式(1)を解いて求めます。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| left: 120px; | |
| right: 100px; | |
| margin-left: 100px; | |
| margin-right: 50px; | |
| } |

絶対位置決めされた非置換要素の垂直位置と高さの決定
絶対位置決めされた非置換要素の垂直方向の位置と高さを決めるルールは、directionの値が"ltr"(左から右)である場合の水平方向のルールを縦にしたものとほぼ同じです。すなわち、垂直方向のルールは水平方向のルールにおいて、次の置き換えを行うことで得られます。
- width → height
- left → top
- right → bottom
- margin-left → margin-top
- margin-right → margin-bottom
- 内容に合わせて縮めた幅 → 内容に基づいた高さ
垂直方向の場合の、プロパティの値が満たすべき条件式は次の式(2)となります。
- 基準領域の高さ =
- 内容領域の高さ(height) + 上下のpaddingの合計(PT+PB)
- + 上下のborderの幅の合計(BT+BB) + 上下のmarginの合計(MT+MB)
- + top + bottom + (もしあればスクロールバーの高さ)……(2)
また、水平方向の場合と同じように、次の用語を導入します。
-
マージン詰めする
margin-topもしくはmargin-bottomがautoであるとき、autoの算出値を0とする。
-
静的位置
positionの値がstaticでfloatの値がnoneと仮定したときの基準領域の上辺からボックスの上マージ辺までの距離のこと。
CSS3(CSS Positioned Layout Module Level 3)で規定されているルールは以下の通りです。
絶対配置された非置換要素の垂直方向の位置と高さ
❶ height,top,bottomが全てautoのとき(autoの数が3つの場合)
はじめに、マージン詰めを行います。次に、静的位置を求めtopの値とします。最後に、heightを内容に基づいた高さとします。残るbottomの値は式(2)を解いて求めます。
❷ height,top,bottomが全てautoでないとき(autoの数が0の場合)
margin-topとmargin-bottomが共にautoであれば、margin-topとmargin-bottomが等しいという条件の下、式(2)を解いて求めます。その結果、margin-topとmargin-bottomの値が負になった場合は、margin-topを0として、margin-bottomについて式(2)を解いて求めます。
margin-topとmargin-bottomのいづれかがautoで他方がautoでないときは、autoの値を式(2)を解いて求めます。
margin-topとmargin-bottomが共にautoでないときは、制約条件が厳しすぎて式(2)を満たす解が一般にはありません。この場合は、bottomの指定値を無視して式(2)を解いて求めます。
❶でも❷でもない場合(autoの数が1もしくは2の場合)
マージン詰めを行い、次の3つのルールの内で当てはまるものを適用します。
1.heightがautoでtopとbottomの一方がautoで他方がautoでない場合
heightを内容に基づいた高さとし、値がautoであるtopもしくはbottomの値を式(2)を解いて求めます。
2.heightがautoでなく、topとbottomが共にautoである場合
静的位置を求めtopの値とします。残るbottomの値は式(2)を解いて求めます。
3.height,top,bottomの内1つだけがautoで他の2つがautoではない場合
autoであるプロパティの値を式(2)を解いて求めます。
具体例は、水平方向の場合を垂直にすれば得られるので、ここでは省略して、次の例をあげるだけにします。
| p,span { | |
| position: absolute; | |
| width: 200px; | |
| height: auto; | |
| margin: 0; | |
| left: auto; | |
| right: 0px; | |
| top: 0px; | |
| bottom: 0px; | |
| } |

この例では、top及びbottomプロパティを指定し、heightプロパティの値をautoとしています。これにより、絶対配置されたボックスの高さは、親ボックスの高さに同期して伸縮します。この方法は、既に「絶対配置の例③」で3段組の各ボックスの高さを揃えるのに用いました。
絶対位置決めされた置換要素の位置と幅・高さの決定
画像などの置換要素は、多くの場合内在寸法を持っており、widthもしくはheightをautoと指定すると、内在寸法が算出値となります。widthもしくはheightの値が決まっているとき、絶対配置された置換要素の水平方向及び垂直方向の配置のルールは、既に述べた絶対配置された非置換要素の配置のルールと同じです。
置換要素が内在寸法を持たないとき、widthやheightにautoを指定したとき、どのようにwidthやheightの値を決定すべきかが、CSSの仕様に詳しく述べられていますが、それほど重要ではないと考えられるため、ここでは説明を省略します。