Webフォント
Webフォントとは
CSS 2.1までは、Webページの表示に利用できるフォントは、ユーザが利用する端末装置にインストールされたローカル・フォントだけでした。この場合、font-familyプロパティで指定したフォントがユーザの端末装置になければ、そのフォントは他のフォントに置きかえられて表示されてしまいます。また、総称ファミリー名でフォントを設定した場合、WindowsやMacで共通にインストールされたフォントがなかったり、Webブラウザによって使用するフォントが異なるため、同じ総称ファミリー名でも環境によって異なる表示となってしまいます。このため、同じフォントでWebページをデザインするには、文字を画像化して埋め込むしか方法がありませんでした。
CSS3のWebフォント機能は、サーバー上にあるフォントを利用するものです。Webフォントは、HTMLファイルやCSSファイルと同じように、WebフォントファイルをWebサーバにアップロードするだけで使用することができます。Webフォントを使うことで、次のようなメリットが生じます。
- ユーザの閲覧環境に依らないフォントが利用でき、制作者の期待通りにWebページを表示できる。
- ユーザの閲覧環境にないさまざまなフォントを利用することで、Webページのデザイン性を向上することができる。
- ローカルフォントと同じように、font-sizeやcolorなどの全ての文字に関するプロパティを設定したり、コピーやペーストをすることも可能である。
- Webフォントは文字として認識されるので、SEO対策としても有効である。
但し、Webフォントはサーバーからダウンロードして使用するために、ネットワークの接続速度が遅い場合は、表示に時間がかかってしまう場合があります。
Webフォントの使い方
フォントを用意する
先ず、使用するフォントを用意します。ローカルフォントをファイル形式をコンバートして利用したり、フリーのフォントをダウンロードして利用します。フォント作成ツールを使って自分で作ることもできます。ここでは、例として、次のWebページから「軽量版・ふい字P」(ファイル名:HuiFontP109.ttf)というフォントをダウンロードし、fontフォルダを作ってその中に保存します。
CSSでWebフォントを定義する
CSSのスタイルシートに、次のように記述します。
| @font-face { | |
| font-family: 'HuiFontP'; | |
| src: url('./font/HuiFontP109.ttf') format('truetype'); | |
| } |
'HuiFontP'はフォントに付けた名前で、任意の文字列で自由に設定できます。url('./font/HuiFontP109.ttf')はフォントファイルのURLです。format('truetype')は、フォントファイル形式がTrue Typeであることを指定しています。これにより、フォントファイル「HuiFontP109.ttf」内のフォントを「HuiFontP」というフォント名で使用することができるようになります。
Webフォントを利用する
@font-faceで定義したフォントを利用するには、他のフォントと同じように定義したフォント名をfont-famiryプロパティで指定します。
| p { font-family: HuiFontP; } |
| <p>Milkey wayの直径は約10万光年です</p> |
すると、次のように表示されます。
Milkey wayの直径は約10万光年です
@font-faceの仕様
次の表に、@font-face規則の仕様を示します。
| 仕様 | CSS Fonts Module Level 3、WOFF File Format 1.0 | |
|---|---|---|
| 書式 |
@font-face { [font-family:<フォント名>;]? [src:<フォントデータ>#;]? [unicode-range:<使用する文字範囲>#;]? [font-variant:<字形>#;]? [font-style:<スタイル>#;]? [font-weight:<太さ>#;]? } |
|
| 値の説明 | フォント名 | 任意のフォント名 |
| フォントデータ | [url() | url() format()]? | local() | |
| スタイル | normal | italic | oblique | |
| 太さ | normal | bold | 100 ~ 900の数値 | |
| 使用する文字範囲 | Unicodeのコードポイント | |
{…}内のfont-familyやsrcは、@規則のディスクリプタ(記述子)(descriptor)といいます。以下、@font-faceの各ディスクリプタについて説明します。最初のfont-familyとsrcの2つが必須で、他は必要に応じて設定します。
font-family
Webフォントに任意の名前を付けることができます。ユーザの閲覧環境に同じ名前のフォントがあった場合は、@font-faceで定義したフォント名が優先されて利用されます。
src
Webフォントのデータファイルを指定します。url関数の引数にフォントデータのURLを指定し、format関数の引数にフォントデータのフォーマットを指定します。ここで、FireFox・Opera11・IE9では、同一生成元ポリシー(same origin policy)がはたらいており、指定できるフォントデータのURLは同じドメインにあるものに限られます。以下に、フォントのファイル形式毎に、ファイルの拡張子、format関数で指定する引数、各Webブラウザの対応を示します。Webブラウザの欄の番号はどのバージョンから使用できるかを、"-"は使用できないことを意味します。
| ファイル形式 | 拡張子 | format()の引数 | Webブラウザ | ||||||
|---|---|---|---|---|---|---|---|---|---|
| FF | Sa | Ch | Op | IE | iOS | An | |||
| WOFF | .woff | 'woff' | 3.6 | 5.1 | 6 | 11 | 9 | 5.1 | 4.4 |
| True Type | .ttf | 'truetype' | 3.5 | 3.1 | 4 | 10 | 9 | 4.2 | 2.2 |
| Open Type | .otf | 'opentype' | 3.5 | 3.1 | 4 | 10 | 9 | 4.2 | 2.2 |
| EOT | .eot | 'embedded-opentype' | - | - | - | - | 4 | - | - |
| SVG font | .svg .svgz | 'svg' | - | 3.1 | 4 | 10 | - | 4.0 | - |
FF: FireFix, Sa: Safari, Ch: Chrome, Op: Opera, IE: Internet Explorer, iOS: iOS Safari, An: Androidブラウザ
SVG font形式のフォントを用いる場合は、URLにSVGフォントのIDを「#」でつなげて記述します。
| @font-face { | |
| font-family: 'HuiFontP'; | |
| src: url('./font/HuiFontP109.svg#HuiFontPRegular') format('svg'); | |
| } |
複数のフォントをカンマ(,)で区切って指定すると、最初から順番にみていって、利用できるフォントがあるとそれを用います。
| @font-face { | |
| font-family: 'HuiFontP'; | |
| src: url('./font/HuiFontP109.woff') format('woff'), | |
| url('./font/HuiFontP109.ttf') format('ttf'); | |
| } |
WOFF形式は、データ量が小さく著作権情報も盛り込むことができるので、Webフォントとして最も適したものです。IE8以前はWOFF形式に対応していないので、これに対しても表示できるようにするには、Open Type形式もしくはTrue Type形式のフォントを追加で指定しておきます。
local() 関数を用いてユーザのローカルコンピュータのフォントを名前で指定することができます。次のように記述すると、ユーザのプラットフォーム毎に同じ名前で別々のフォントを指定することができます('ヒラギノ角ゴ Pro W3'はMac OSXの、'メイリオ'はWindows7の、'IPAゴシック'はLinuxの標準的なゴシック系のフォントです)。
| @font-face { | |
| font-family: jpgothic; | |
| src: local('ヒラギノ角ゴ Pro W3'), local('メイリオ'), local('IPAゴシック'); | |
| } |
また、
| @font-face { | |
| font-family: myGaramond; | |
| src: local('Garamond Regular'), | |
| url(./font/Garamond-Regular.woff) format('woff'); | |
| } |
とすると、ユーザの閲覧環境に'Garamond Regular'がインストールされているときはそれを用い、そうでないときはGaramond-Regular.woffというファイルがダウンロードされて用いられます。
font-style
font-styleプロパティと同じ値を指定して、フォントをイタリック体などに指定して定義することができます。
font-weight
font-weightプロパティと同じ値を指定して、フォントのウェイト(太さ)を指定して定義することができます。但し、lighterやbolderといった相対値では指定できません。
unicode-range
unicode-rangeディスクリプタによって、そのフォントを適用する文字コードの範囲をUnicodeのコードポイントで指定することができます。次の表に、欧文と日本語に関係するコードポイントを示します。
| 範囲 | 名称 |
|---|---|
| U+0021-007F | 基本ラテン文字 |
| U+0021-003F | 基本ラテン文字の記号・数字 |
| U+0041-005A | 基本ラテン文字の大文字 |
| U+0061-007A | 基本ラテン文字の小文字 |
| U+3040-309F | 日本語のひらがな |
| U+30A0-30FF | 日本語のカタカナ |
| U+4E00-9FCF | 日本語の漢字 |
| U+FF66-FF9D | 日本語の半角カタカナ |
例えば、
| @font-face { | |
| font-family: 'HuiCourier'; | |
| src: url('./font/HuiFontP109.ttf') format('ttf'); | |
| unicode-range: U+0041-005A; | |
| } | |
| @font-face { | |
| font-family: 'HuiCourier'; | |
| src: local('Courier'); | |
| unicode-range: U+0061-007A; | |
| } |
とすれば、大文字のアルファベットは「HuiFontP109.ttf」で、小文字のアルファベットはローカルフォントのCourierで表示されます。
全てのWebブラウザでWebフォントを表示するには
WOFFフォント形式はWebフォントとして最も適したものですが、古いWebブラウザでは対応していません。また、IE8以前では、Webフォントには対応していますがEOTフォント形式にしか対応してませんし、複数のフォント形式をカンマで区切って並べる方法やformat関数による指定にも対応していません。全てのWebフォントに対応したWebブラウザで、Webフォントを正しく表示させる方法として、次の方法があります。
| @font-face { | |
| font-family: 'HuiFontP'; | |
| src: url('./font/HuiFontP109.eot?') format('embedded-opentype'), | |
| url('./font/HuiFontP109.woff') format('woff'), | |
| url('./font/HuiFontP109.ttf') format('truetype'), | |
| url('./font/HuiFontP109.svg#HuiFontPRegular') format('svg'); | |
| } |
ここで、srcディスクリプタで最初にEOTフォント形式のファイルを指定していますが、url関数の引数の最後に「?」を付けていることに注意してください。IEは?以降を読み込まないため「format('embedded-opentype')」の部分は無視されます。後は、WOFFフォント形式を最優先にして全てのWebブラウザで表示できるように他のフォント形式をカンマで区切って指定しています。
フォントのファイル形式をコンバートするには
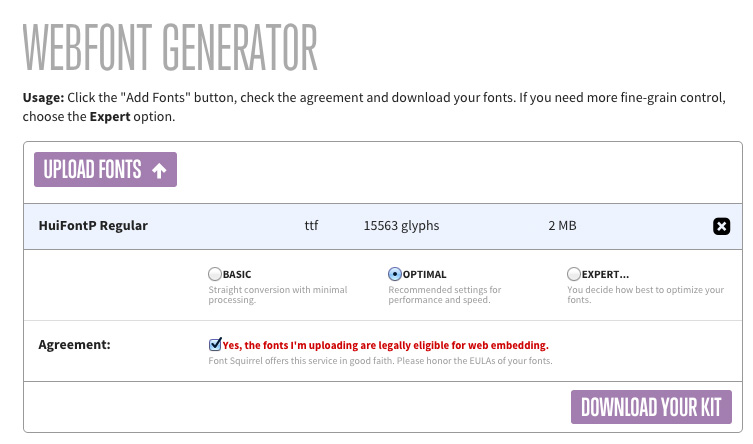
Webページ「Font Squirrel」の「WEBFONT GENERATOR」では、フォントのファイル形式を他の主要なファイル形式に変換してくれるWebサービスを提供しています。
このページで、主要なフォント形式のファイルを生成することができます。

使用方法は次の通りです。
- UPLOAD FONTSで変換したいフォントファイルを選択し、
- 「BASIC」か「OPTIMAL」か「EXPERT」を選んで、
- Agreementのチェックボックスにチェックを入れ、
- 「DOWNLOAD YOUR KIT」ボタンを押す
- ZIPファイルがダウンロードされますので、それを解凍します。
- 解凍したフォルダの中に主要なWebフォント(woff,ttf,eot,svg等)が含まれますので、必要なファイルを適切なフォルダにコピーして利用します。
ここで、通常の使用であれば、「OPTIMAL」でよいでしょう。「EXPERT」を選べば、さまざまなオプションを選ぶことができます。
Webフォントのライセンス
Webフォントとして利用できるフォントは、@font-faceでの利用がライセンスで許可されたものに限られます。商用のフォントは基本的には利用できません。
Webフォントを提供しているページ
WebフォントはさまざまなWebページで提供されています。欧文のフォントはフリーで質の高いものがありますが、日本語のフォントはあまり充実していません。これは、日本語のフォントが文字数が多くデータ量が多いこと、漢字の形状が複雑で設計するためのコストが高くなることなどが原因です。以下に、いくつかのフォント提供サイトを示します。
| Webサイト名 | URL |
|---|---|
| @font-face Kit | http://www.fontsquirrel.com/fontface |
| Google Web Fonts | http://www.google.com/webfonts |
| MyFonts | http://www.myfonts.com/ |
| デコ文字 | http://decomoji.jp/ |
| font+ | http://webfont.fontplus.jp/ |
| TypeSquare | http://www.morisawa.co.jp/typesquare/ |
@font-face KitとGoogle Web Fontsは欧文のフリーのWebフォントが提供しています。MyFontsは欧文の有料のWebフォントを提供しています。デコ文字は日本語の有料のWebフォントを提供しており、専用のJava Scriptコードを埋め込んで利用します。font+とTypeSquareは、いづれも有料の日本語Webフォントを提供しています。
Google Web Fontsの使い方
ここでは、無料の欧文Webフォントを提供しているGoogle Web Fontsの使い方について説明します。Google Web Fontsは使い方が簡単で、自分でWebフォントを用意してサーバーにアップロードをする必要はありません。また、全ての主要ブラウザに自動的に対応してくれます。
Google Web Fontsのサイトにアクセスする
先ず、次のWebページにアクセスします。
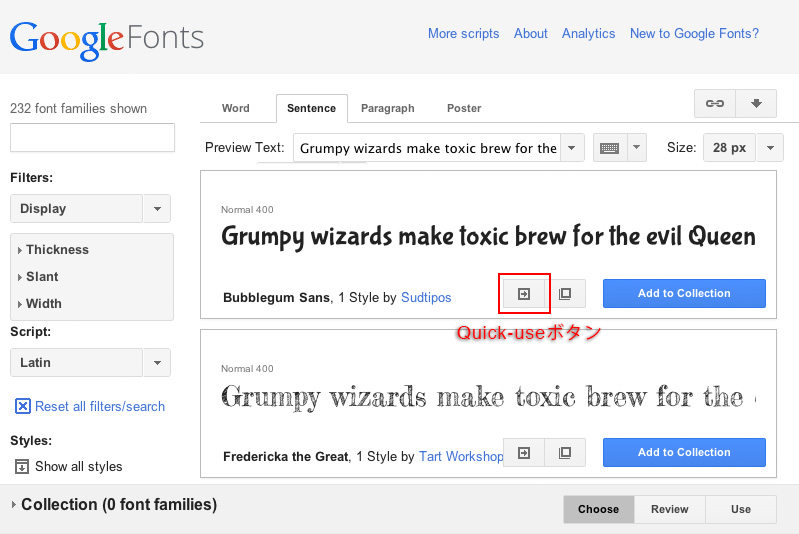
フォントを選ぶ
使いたいフォントを選び、「Quick-use」ボタンを押します。

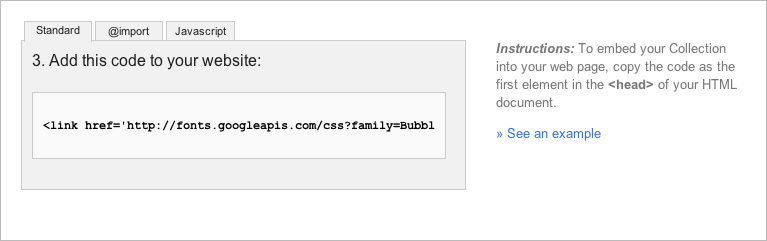
link要素をコピーする
すると、そのフォントのQuick Use画面が表示されます。この画面の、「3.Add this code to your website:」のボックス内のlink要素をコピーし、フォントを使用したいHTML文書のhead要素内にペーストします。

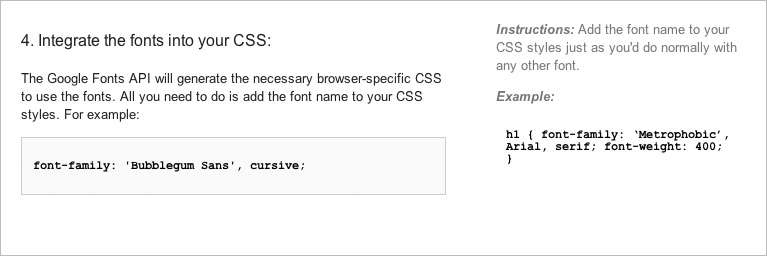
font-familyプロパティでフォント名を指定する
後は、他のフォントと同じように使用したい要素に対してfont-familyプロパティでフォント名を指定します。Quick Use画面の「4.Integrate the fonts into your CSS:」に使用例が示されていますので、それを参考にします。フォント名を忘れた場合は、link要素のhref属性の「css?family=」以降の文字列で+を半角スペースで置きかえたものがフォント名となります。

次に、Google Web Fontsの使用例を示します。
| <!DOCTYPE html> | |
| <html lang="ja"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Webフォントの使用例</title> | |
| <link href='http://fonts.googleapis.com/css?family=Bubblegum+Sans' rel='stylesheet' type='text/css'> | |
| <style type="text/css"> | |
| p { | |
| font-family: 'Bubblegum Sans', cursive; | |
| font-size: 36px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <p>Andromeda銀河</p> | |
| </body> | |
| </html> |
このHTML文書をWebブラウザで表示すると、次のようになります。
Andromeda銀河